Découvrez comment créer un Theme Enfant pour Divi ou téléchargez le directement ici :
1 – Pourquoi utiliser un Child Theme ?
Pour n’importe quel Theme WordPress, utiliser un Child Theme (ou theme enfant) vous permettra de personnaliser votre Theme sans risquer de perdre les modifications lors de la mise à jour du Theme parent.
Vous pouvez y ajouter du css, des fonctions javascript ou même modifier la structure du Theme en soit. En cas d’erreur il suffira de modifier (ou supprimer) le fichier du theme enfant pour retrouver la structure du Theme original.
On dit que Divi est un outil tellement puissant dans la personnalisation que si l’on utilise que les options du Divi Builder il est inutile d’utiliser un Child Theme.
Personnellement, pour créer les sites internet de mes clients, même avec Divi j’utilise toujours pas mal de csss afin de le personnaliser le plus possible en fonction des maquettes créees en amont. J’utilise donc toujours un Child Theme pour sécuriser mon travail. En cas de problème, avec un backup du site + les fichiers modifiés de mon Theme enfant je peux assurer une restauration complète et rapide.
2 – Comment créer un Child Theme
2.1 – Créez le répertoire
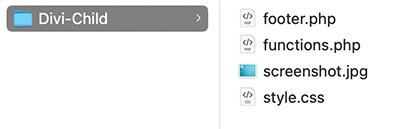
Commencez par créer un dossier qui contiendra les différents fichiers nécessaires pour faire fonctionner le Theme enfant. Le nom du dossier doit commencer par le Nom du Theme, suivi par -Child. Pour Divi cela donne donc : Divi-Child.
2.2 – Créez la feuille de style
Créez ensuite un fichier css nommé style.css et insérez les instructions suivantes :
/*
Theme Name: Divi Child Theme - WDC
Description: Child Theme by Webdesign Consulting
Author: Webdesign Consulting
Author URI: https://webdesign-consulting.fr/
Template: Divi
Version: 1.1
*/Vous pouvez nommer le theme enfant comme vous le souhaitez mais e champs « Theme Name » doit être rempli obligatoirement.
Idem pour le champs « Template » sauf que celui-ci doit reprendre impérativement le nom du Theme parent en respectant la casse.
Les autres champs sont à titre informatifs, vous pouvez donc y inscrire ce que vous souhaitez ou bien les supprimer.
2.3 – Créez un fichier functions.php
Créez un fichier php nommé functions.php et insérez le code suivant :
<?php
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
Cette fonction permet de charger le style css du fichier parent en complément des styles du theme parent. Le fichier étant charger en second , les styles surchargés du theme enfant prendront le dessus sur celui du parent.
2.3 – Créez un screenshot (optionnel)
Ce n’est pas obligatoire mais si vous souhaitez avoir une image d’aperçu dans la galerie des themes de WordPress vous pouvez ajouter une image jpeg nommée « screenshot.jpg » au format 880 x 660 px.

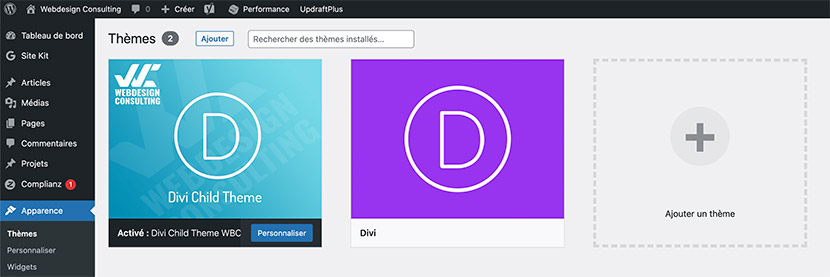
3 – Installer le Theme enfant
Placez tous les fichiers que vous venez de créer (style.css, functions.php et screenshot.jpg) dans le dossier du Theme enfant (ici Divi-Child), et charger-le soit par ftp dans le répertoire /wp-content/themes/ (donc à côté de votre theme parent), soit en créant un zip pour le télécharger via le panneau d’administration de WordPress (Apparence/Theme/Téléverser un Theme).

Il ne vous reste plus qu’à activer le Theme enfant.
4 – Modifier votre Theme
Pour effectuer des modifications de style, vous pouvez à présent ajouter du css dans le fichier style.css du Child Theme.
Pour modifier la structure d’une partie du site, par exemple le footer, il suffit de copier le fichier footer.php du Theme parent dans le Theme enfant. Vous pouvez alors opérer sur le fichier en toute sécurité. Si vos modifications font beuguer l’apparence de votre site, vous pouvez simplement supprimer ce fichier pour retrouver l’apparence du Theme original.
Vous pouvez également apporter de nouvelles fonctions php dans le fichier functions.php.

5 – Téléchargez le Child Theme Divi
Vous avez trouvé cet article utile ? N’hésitez pas à la partager et commenter si vous avez des suggestions d’amélioration.






0 commentaires