Dirigeants d’entreprise, entrepreneurs ou artisans, pour promouvoir votre activité sur internet il est nécessaire d’avoir un site attrayant, mais aussi fonctionnel pour les utilisateurs et optimisé pour le référencement sur les moteurs de recherche.
Créer un site internet professionnel nécessite d’importantes compétences dans différents domaines : design, expérience utilisateur, intégration, programmation, référencement, sans oublier l’aspect marketing du projet.

Il existe différents outils en ligne pour créer des sites internet sans connaissances techniques, mais si vous souhaitez disposer d’un vrai site à l’allure professionnel et optimisé pour le référencement, pouvoir proposer à vos visiteurs différentes fonctionnalités de bases ou plus complexes et faire évoluer votre site dans le temps, l’une des meilleure solution est d’utiliser le CMS WordPress avec le Theme Divi d’Elegant theme.
Avant de vous lancer dans la conception d’un site internet il faut savoir pourquoi a-t-on besoin d’un site internet, quels sont vos objectifs et comment les atteindre.
Pour répondre à cela je vous invite à lire l’article sur la création de site internet professionnel.
Maintenant que vous savez précisément ce dont vous avez besoin, voyons comment débuter le projet.
Dans un premier temps il faudra acheter un hébergement et votre nom de domaine.
Il existe de nombreux fournisseurs pour héberger votre site : Hostinger, O2switch, OVH, IONOS.
1 – Quel hébergement choisir pour un site wordpress ?
Mes sites sont hébergés depuis des années chez ionos. Entreprise fiable, je suis très satisfait de leurs produits, les serveurs tourne bien, je n’ai jamais de pannes et lorsque j’ai un soucis (dû à une intervention maladroite de ma part) le support est très réactif pour résoudre les problèmes rapidement (ce qui n’est pas toujours le cas chez certains hébergeurs).
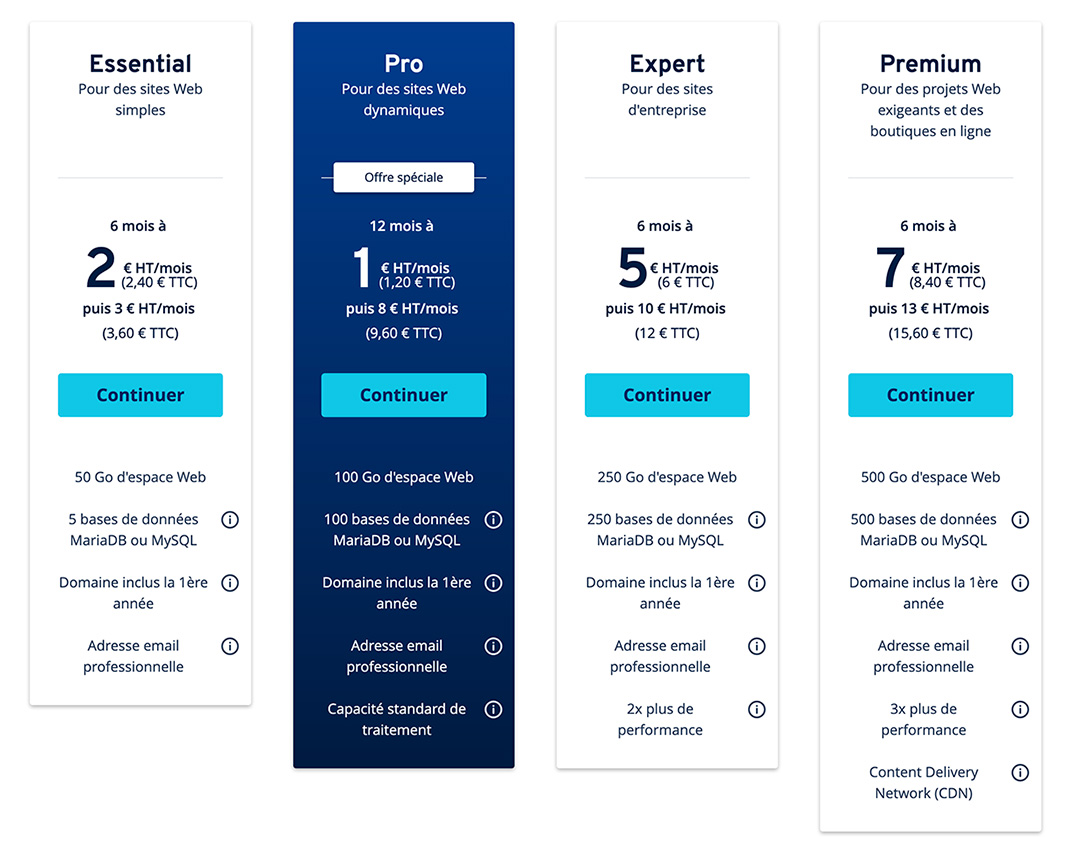
Ils proposent différents packs d’hébergement spécial WordPress incluant le nom de domaine gratuit la première année et le certificat SSL inclus à partir d’1 euros par mois selon vos besoins.
N’oubliez pas que la vitesse de chargement d’un site est un facteur important pour le référencement sur google et que l’utilisation d’un CDN favorise considérablement la vitesse d’un site. Le pour et le contre est à peser selon le budget que vous souhaitez attribuer au fonctionnement de votre site.
Une fois votre hébergement disponible, n’oubliez pas d’activé le certificat SSL afin de sécurisé votre site et obtenir ce petit cadenas dans la barre de recherche qui rassurera vos visiteurs et fera plaisirs aux robots référenceurs de google.
2 – Pourquoi utiliser WordPress ?
Il y a de nombreuse raisons qui font de WordPress le CMS le plus populaire du marché :
- Rapide à installer et facile
- Le Logiciel est Gratuit et Open-Source
- Adaptable à n’importe quel type de projet, du site vitrine au e-commerce
- Facile à apprendre et énorme communauté
- Vous pouvez faire évoluer votre site avec tous les plugins possible et imaginable, pas besoin de développeur
- Gestion facile
- L’outil est optimisé pour le référencement
- Vous avez le contrôle total sur votre site
Avec tous ces atouts, ce n’est pas pour rien que WordPress est devenu le CMS le plus utilisé au monde avec plus de 40% de part de marché.
3 – Comment installer wordpress ?
Si WordPress est déjà installé par votre hébergeur, vous pouvez passer au chapitre suivant.
Si vous optez pour un hébergement vierge, il vous faudra tout d’abord télécharger le CMS :
L’installation du CMS est assez simple et ne prends que 5 min.
Il vous faudra d’abord envoyer les fichiers sur votre hébergement via ftp, puis créer une base de donnée chez votre hébergeur.
Vous pouvez vous référer aux instructions officielles ou faire une recherche google où vous trouverez des dizaines d’articles sur le sujet vous expliquant facilement la marche à suivre.
Voici un article expliquant l’installation selon l’hébergeur que vous avez choisi : Comment installer WordPress.
4 – Commencer à construire son site avec WordPress et DIVI
WordPress vous permet de disposer de tout un tas de fonctionnalités nécessaires pour construire un site, mais pour afficher du contenu il doit utiliser des thèmes.
Il en existe des milliers, dont certains gratuits, mais ceux-ci offrent des possibilités limités.
Les thèmes payants peuvent être intéressants si vous ne souhaitez pas trop customiser votre site, vous pouvez alors juste remplacer le logo et les contenus textes, images, vidéos, etc… et la couleur principale pour coller à l’identité de votre entreprise.
L’inconvénient est qu’il est plus difficile de modifier la structure de votre site selon vos besoins, et vous risquez d’avoir un site identique à d’autres entreprises, voir concurrents.
Pourquoi choisir Divi ?
Divi est bien plus qu’un simple thème, il dispose de son propre builder en front end, c’est à dire que vous pouvez simplement construire des lignes et des colonnes pour y ajouter tout un tas de modules déjà disponibles dont vous avez besoin (textes, images, sliders, galeries, formulaires et beaucoup d’autres fonctionnalités).
Tout ceci en front-end, c’est à dire que vous visualisez en temps réel les modifications sur votre page.
Vois les autres avantages à utiliser Divi :
- Divi propose plus de 800 layers sur divers catégories que vous pouvez installer en 2 clics pour avoir une base de construction pour votre site.
- L’outil builder est très puissants et facile à prendre en main
- Divi est rapide et optimisé pour le référencement
- Il est entièrement personnalisable
- Adapté pour n’importe quel type de site (vitrine, blog, e-commerce…)
- Des dizaines de modules disponibles de base
- Des effets d’animation pour des rendus professionnels
- Une popularité qui génère une communauté livrant infos pratiques et tutoriels de bonne qualité
- Ajouts réguliers de nouvelles fonctionnalités
- Un support réactif et compétent
- Un prix vraiment raisonnable pour le produit et service fourni.
Il y aurait encore beaucoup de points forts à énumérer mais un critère à ne pas négliger est que c’est un géant du secteur qui n’est pas prêt de disparaître, il n’y a donc aucune crainte concernant les mises à jour pour continuer à fonctionner sur le CMS pendant des années.
Pour commencer, il va donc falloir télécharger le theme DIVI.
Divi propose 2 tarifs : 89$ à l’année ou 249$ pour une licence lifetime.
Si vous voulez simplement tester le theme pour vous faire la main et voir si cela correspond réellement à vos besoins vous pouvez prendre la première formule sur 1 an, autrement je vous recommendrai plutôt la licence « lifetime », amortie en 3 ans, n’oublions pas qu’un site internet à pour vocation de présenter vos services sur toute la durée de vie de votre entreprise.
5 – Installation de Divi
Divi s’installe comme un Theme classique. Il suffit de vous rendre dans le menu « Apparence > Themes » et de clique sur le bouton « ajouter un Theme ». Sélectionnez le fichier zip que vous venez de récupérer sur votre compte Elegant Theme, et WordPress s’occupera de l’installation en quelques secondes.

Notez que comme pour tous les thèmes, si vous comptez apporter des modifications en profondeur (css ou structure du Theme) il est préférable d’utiliser un Theme enfant afin de ne pas perdre vos modifications lors des mises à jour de Divi.
6 – Construction de votre première page
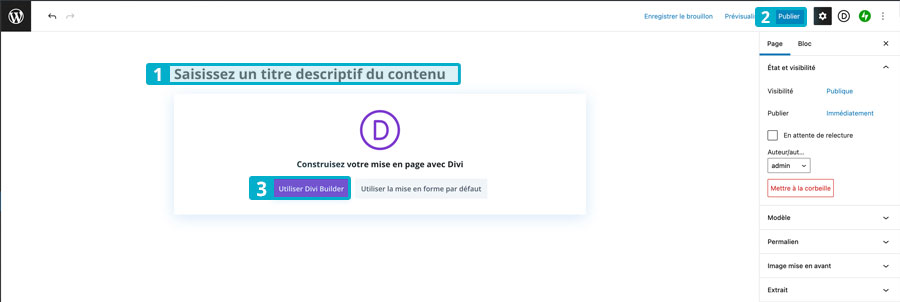
Nous allons commencer par la page d’accueil, pour cela, créez une nouvelle page dans le panneau d’administration de WordPress (Pages > ajouter), donnez-lui un titre (1) et cliquez sur publier (2) en haut à droite.
Pour le titre évitez les noms du genre « accueil », « homepage », etc… Pensez au référencement, optez plutôt pour quelque chose de descriptif sur votre activité ou bien même le nom de votre entreprise pour cette page d’accueil, wordpress utilisera ce titre pour créer l’url de la page. Il sera aussi visible dans les moteurs de recherche.
Vous pouvez ensuite cliquer sur le bouton « Utiliser Divi Builder » (3).

Vous passez alors en front-end et Divi vous proposera 3 choix pour construire votre page :
– construire à partir de zéro
– choisir la mise en page
– cloner une page existante
Si vous n’avez aucune connaissance avec Divi, la solution la plus facile est de choisir la mise en page où vous pourrez uploader un layer déjà existant parmi un large choix de la bibliothèque Divi.
Il est aussi possible d’acheter des layers plus évolués ou même des thèmes enfants sur la marketplace dédiée et de les importer directement sur votre site.
Mais voyons ici comment débuter avec un thème gratuit disponible dans la bibliothèque de Divi.
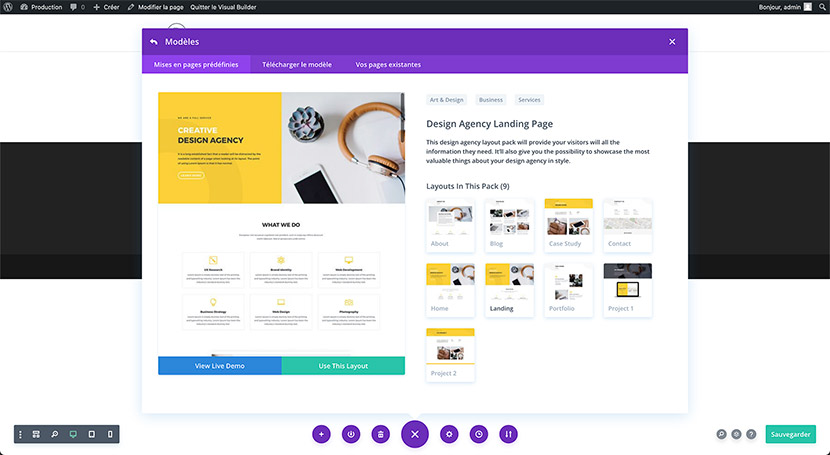
Cliquez donc sur choisir la mise en page, puis sélectionnez un thème qui correspond à votre domaine d’activité ou simplement qui vous plaît car on va le customiser entièrement (vous pouvez utiliser les filtres à gauche pour n’afficher qu’un secteur en particulier).
Lorsque vous cliquez sur un thème vous accédez aux détails avec la possibilité d’avoir un aperçu direct.
Lorsque vous avez trouvé le thème qui vous correspond cliquez sur « use this layer », le fichier prends quelques second à se charger et la mise en place se fait automatiquement sur votre site, j’ai choisis la landing page du Theme « Design Agency ».

Vous pouvez à présent commencer à remplacer les contenus du Theme importer par les vôtres, en activant le Visual Builder dans la barre de menu supérieure.
Divi est structuré par 3 types de blocs :
- Les sections (cadre bleu) permettent de délimiter les différentes rubriques de la page
- Les rangées (cadre vert) permettent d’organiser la section en différentes colonnes
- les modules (cadre gris) affichent les contenus du site (textes, images, vidéo, témoignages, etc)
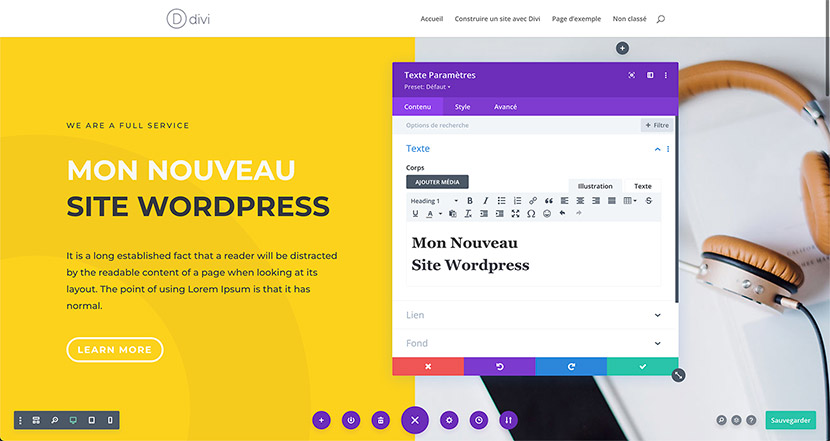
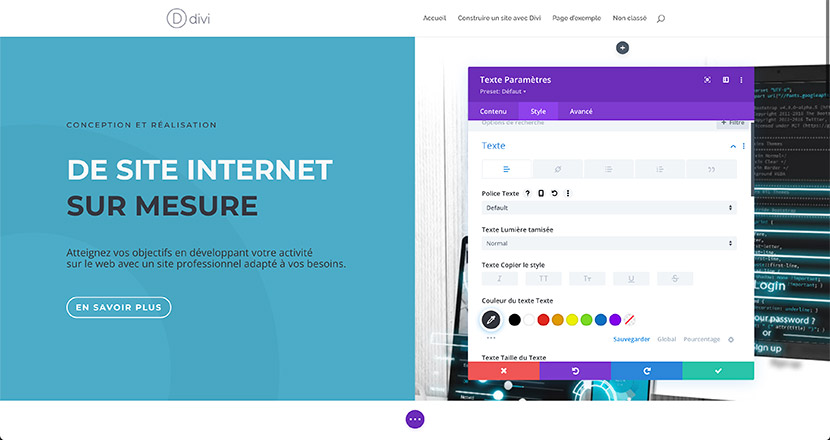
Pour modifier les contenus il va donc falloir entrer dans les modules en cliquant sur la roue crantée « paramètres du module ». Vous accéder alors au contenu. Editez les texte ou changer l’image puis cliquez sur valider (bouton vert en bas à droite de la fenêtre du module). Votre contenu est visible en direct sur votre site.

(Si vous faites une erreur de manipulation vous pouvez revenir en arrière (une seule fois) avec control+Z.)
Que ce soit pour les sections, les rangées ou les modules, les fenêtres sont divisées en 3 onglets, contenus, style et avancé.
Dans les styles vous pouvez régler les tailles, espacements, polices, couleurs, et bien plus, n’hésitez pas à manipuler pour tester les possibilité du builder pour chaque type de module.
 Sur cette première section j’ai donc modifier les textes, la couleur de l’arrière-plan de la section, l’image de droite, affiné le contour du bouton (sans oublier d’y ajouter un lien), et vous pouvez constater qu’il est possible d’obtenir un résultat bien différent et adapté à votre activité.
Sur cette première section j’ai donc modifier les textes, la couleur de l’arrière-plan de la section, l’image de droite, affiné le contour du bouton (sans oublier d’y ajouter un lien), et vous pouvez constater qu’il est possible d’obtenir un résultat bien différent et adapté à votre activité.
Continuez ainsi pour l’ensemble des sections de la page.
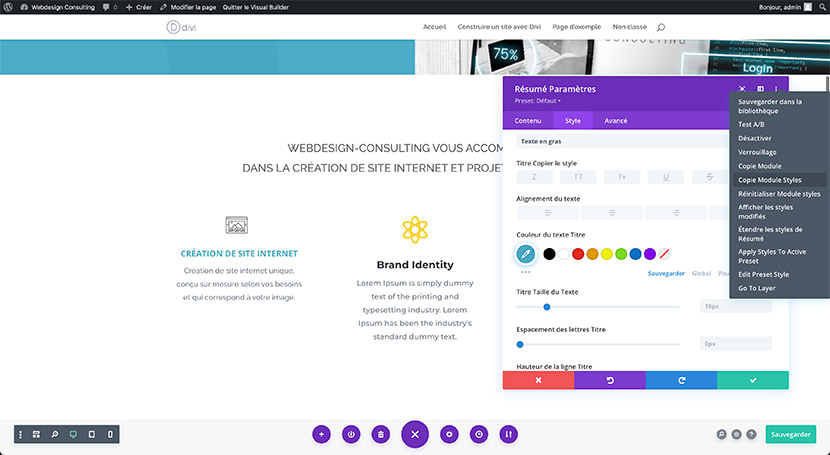
Astuce : lorsque vous définissez un style d’un module qui est répéter plusieurs fois sur la page ou bien même sur différentes pages du site, vous pouvez simplement copier les styles du module puis les coller sur le suivant (accessible depuis les 3 points verticaux en-haut à droite de la fenêtre). Vous économiserez ainsi un gain de temps considérable.

Lorsque vous avez fini vos modifications, n’oubliez pas de sauvegarder la page (en bas à droite) avant de quitter le visuel builder (dans la barre de menu supérieure).
7 – Configurer votre design par défaut ?
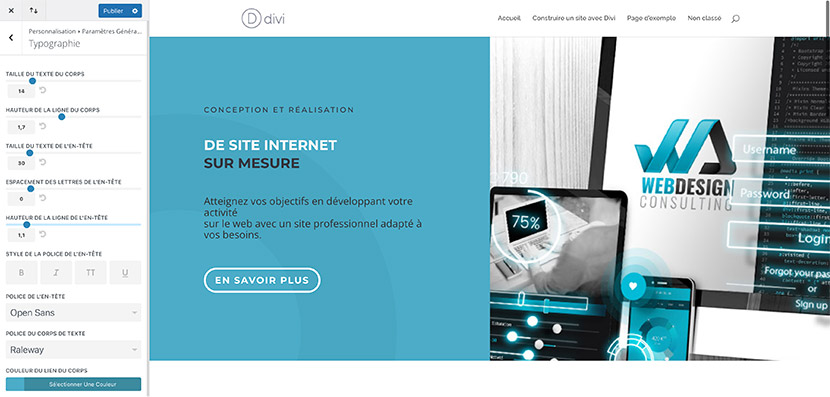
Pour faciliter l’intégration des nouvelles pages il est préférables de paramétrer les réglages généraux de WordPress. Pour cela rendez vous depuis le panneau d’administration dans Apparences > Personnaliser.
Ici vous pouvez définir l’identité du site, les polices pour les titres et paragraphes, les couleurs, les styles des boutons, du menu de navigation, etc…

Vous n’aurai plus besoin de régler chaque texte individuellement, vous y gagnerez du temps et allègerai le css et ainsi la rapidité de chargement de votre site.
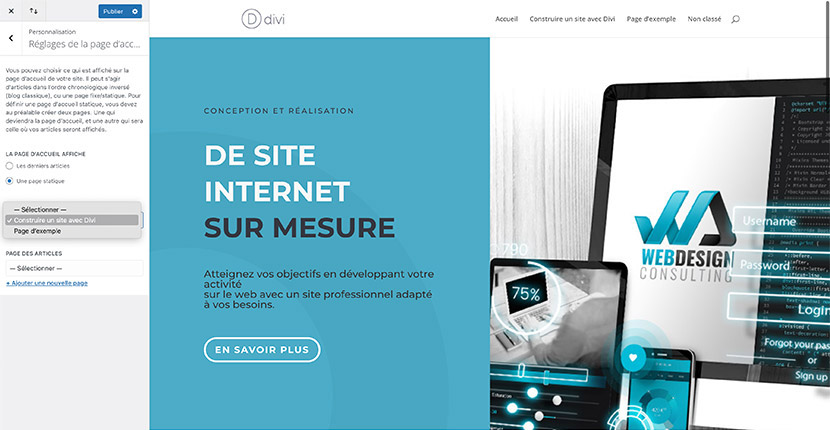
Il faut aussi indiquer dans « réglage de la page d’accueil », une page statique et sélectionner la page que vous venez de créer.

Il reste une dernière chose des plus importante, insérer le logo de votre marque ou votre entreprise.
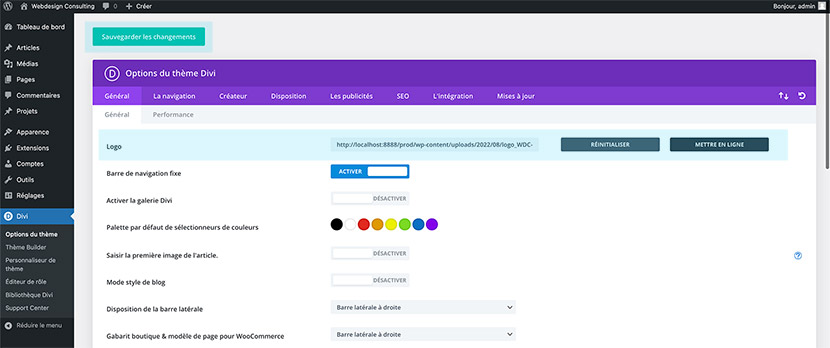
Toujours depuis le panneau d’administration, allez dans Divi > Options du theme, et sur la première vous pouvez uploader votre logo depuis votre ordinateur.

Et voici le résultat en seulement quelques heures de travail :
Il ne vous reste plus qu’à reproduire ce schéma pour créer de nouvelles pages et les lier par le menu de navigation pour obtenir un vrai site vitrine au look professionnel.
J’espère que ce tutoriel vous aidera à créer le site que vous désirez.
Il y a bien sûr beaucoup d’astuces et de techniques à connaître mais vous les apprendrez au fur et à mesure de vos manipulations de WordPress et du Divi builder.
Si vous rencontrez des difficultés à réaliser le design du site dont vous rêvez, vous pouvez toujours demander l’aide d’un professionnel.
Je publierai d’autres articles plus spécifiques sur différentes difficultés que j’ai pu rencontré lors de mes débuts avec Divi.
En attendant vous pouvez laisser un commentaire si vous avez la moindre question et je me ferais un plaisir d’y répondre le plus explicitement possible.








0 commentaires