Dans ce tutoriel nous allons voir comment créer un effet de lightbox avec n’importe quel module de Divi. Cela peut être utile pour optimiser le contenu de la page en gagnant de l’espace et sans ouvrir une autre page. Par exemple vous pouvez insérer votre formulaire de contact ou d’inscription à la newsletter, des vidéos ou encore du contenu html dont vous ne pourriez pas réaliser la mise en page avec un plugin de lightbox classique.
1 – Créer la structure du contenu à afficher dans la lightbox
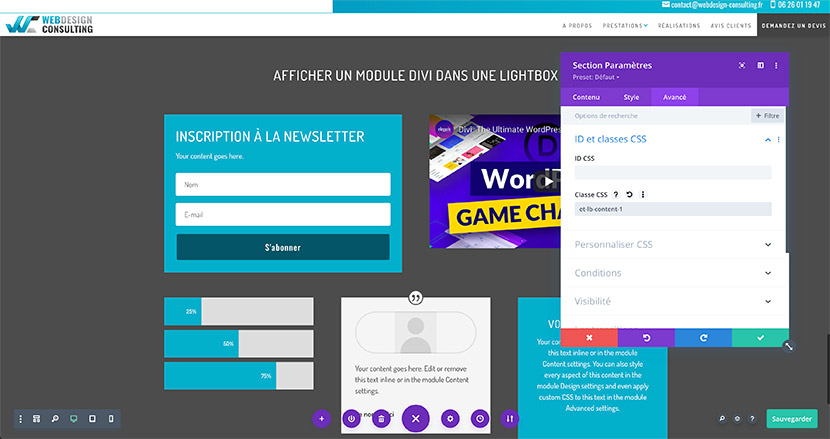
Commencez par créer une section séparée qui contiendra les modules que vous souhaitez présenter dans la lightbox. Cette section sera masquée par défaut et s’affichera uniquement lors d’un clic sur un bouton défini.
Ajoutez un background semi-transparent à la section afin que votre contenu soit bien lisible en se superposant à votre page. Dans mon cas j’ai opté pour un fond noir à 70% d’opacité.
Dans les réglages avancés de la section, ajoutez la class css et-lb-content-1.

Insérez des rangées pour présenter votre contenu en plusieurs colonnes, puis les modules et éditez les tyles pour chacun d’eux.
2 – Ajouter le bouton pour ouvrir la lightbox
Maintenant vous devez ajouter le bouton qui permettra d’afficher le contenu de la lightbox.
Le bouton doit être placé dans une autre section où vous avez ajouté le contenu de la lightbox, sinon il ne sera pas accessible tout comme le contenu de la lightbox par défaut.
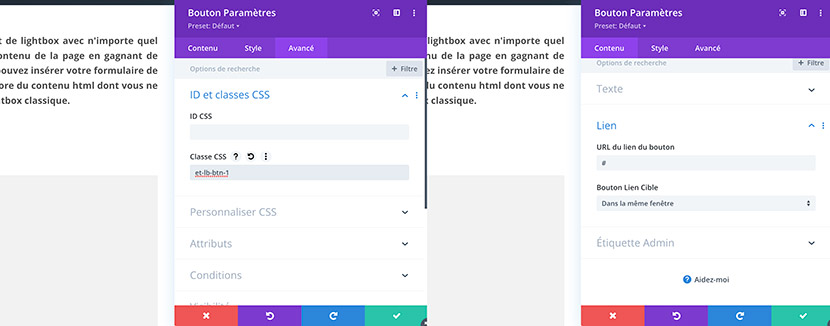
Créez un bouton dans une autre section, ajoutez lui la class et-lb-btn-1 dans les paramètres avancés du bouton, et # en placeholder du lien du bouton.

3 – Ajouter le code pour faire fonctionner la lightbox
La dernière chose à faire pour la lightbox puisse fonctionner c’est d’ajouter le CSS et Javascript dans les options du theme Divi.
Ajoutez le css suivant dans « WP admin / Apparence / personnaliser / CSS additionnel » :
body:not(.et-fb-root-ancestor) [class*='et-lb-content'] {
position:fixed;
visibility:hidden;
top:0px;
z-index:999999;
min-height:100%;
transition:all .2s 0s;
width: 100%;
}
body:not(.et-fb-root-ancestor) [class*='et-lb-content'] .et_pb_row {
position:relative;
top:50px;
}
.et-lb-open {
visibility:visible!important;
width:100%;
}
span.et-lb-close {
font-size:46px;
right:-1vw;
margin-top:-51px;
display:block;
color:#fff; /* COLOR OF THE CLOSING ICON*/
padding:10px;
cursor:pointer;
font-weight:bold;
font-family:etmodules;
z-index:99999999999999;
position:absolute;
}
body:not(.et-fb-root-ancestor) [class*='et-lb-content']:not(.et-lb-open) {
transform:scale(.3);opacity:0;
}
body:not(.et-fb-root-ancestor) [class*='et-lb-btn'] {
cursor:pointer;
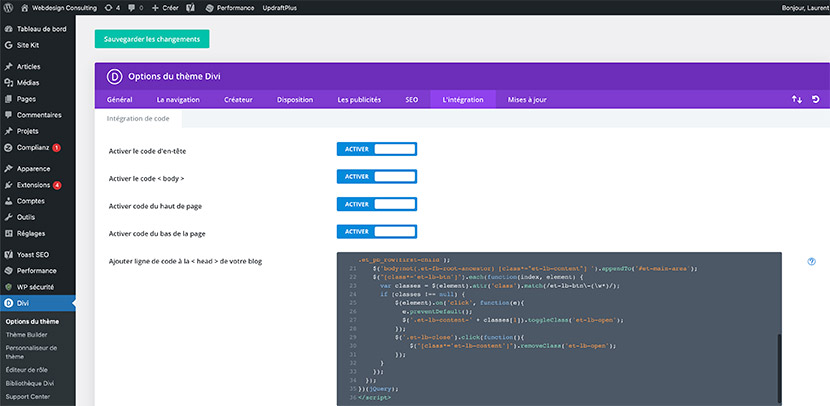
}Ajoutez ensuite le script suivant dans « WP admin / Divi / Option du theme / L’intégration / Ajouter ligne de code à la <head> de votre blog » :
<script>
(function($) {
$(document).ready(function() {
$('<span class="et-lb-close">M</span>').prependTo('body:not(.et-fb-root-ancestor) [class*="lb-content"] > .et_pb_row:first-child');
$('body:not(.et-fb-root-ancestor) [class*="et-lb-content"] ').appendTo('#et-main-area');
$("[class*='et-lb-btn']").each(function(index, element) {
var classes = $(element).attr('class').match(/et-lb-btn\-(\w*)/);
if (classes !== null) {
$(element).on('click', function(e){
e.preventDefault();
$('.et-lb-content-' + classes[1]).toggleClass('et-lb-open');
});
$('.et-lb-close').click(function(){
$("[class*='et-lb-content']").removeClass('et-lb-open');
});
}
});
});
})(jQuery);
</script>
4 – Ajouter plusieurs lightbox sur la même page
Comme pour n’importe quelle section du Divi builder, vous pouvez à tout moment revenir dessus pour ne modifier ses réglages et son contenu.
Attention à ne pas placer trop de modules dans une seule lighbox, un contenu trop long ne s’affichera pas sur des écrans plus petits (pas de scroll possible).
Il est préférable de scindé les contenus en présentant plusieurs lightbox.
Pour cela il suffit d’attribuer un numéro de class css supérieur à la section ainsi qu’au bouton correspondant.
Par exemple :
class css de la section :
et-lb-content-2
class css du bouton :
et-lb-btn-2
Vous avez trouvé cet article utile ? N’hésitez pas à la partager et commenter si vous avez des suggestions d’amélioration.
Afficher un module Divi dans une lightbox
Contact
- 25%
- 50%
- 75%
Your content goes here. Edit or remove this text inline or in the module Content settings.
Votre titre va ici
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.






0 commentaires