Si vous avez déjà utilisé le système de projets de Divi, vous vous êtes sûrement déjà demandé comment changer les url des « projets » et « catégories projets », je vous explique comment faire dans ce tutoriel.
Avec Divi vous disposez, en plus des articles, d’un menu pour créer des projets, très utile pour réaliser des portfolio quelque soit le domaine. Mais vous pouvez aussi utiliser cette section à d’autres fin, par exemple pour présenter un catalogue de produits. Vous bénéficiez des mêmes fonctionnalités que les articles, vous pouvez par exemple les classer en catégorie pour créer un portfeuille filtrable. Le problème est que l’url restera défini sur /project/, ce qui ne correspond plus à ce que vous proposez à vos visiteurs. De plus l’url ne se traduit pas même lorsque l’on utilise WordPress en français, ce n’est pas très bon pour le référencement.

Je vais donc vous montrer comment changer les url des pages « projets » (/project/) mais aussi des « catégories de projet » (/category_project/).
1 – Changer la taxonomie des urls des « projets »
Par défaut, l’url d’un projet avec Divi se présente comme ceci :
monsite.com/project/titre-du-projetDans mon cas je vais utiliser les projets pour présenter des articles, je souhaite donc avoir une url optimisée comme ceci :
monsite.com/nos-produits/titre-du-produitPour cela, il suffit d’accéder au fichier functions.php qui se trouve à la racine du dossier du theme Divi ou du theme enfant si vous en utilisez un (/webdesign-consulting/wp-content/themes/Divi-Child), et d’y copier cette fonction :
function et_projects_custom_slug( $slug ) {
$slug = array( 'slug' => 'nos-produits' );
return $slug;
}
add_filter( 'et_project_posttype_rewrite_args', 'et_projects_custom_slug', 10, 2 );Vous pouvez remplacer ‘nos-produits’ par n’importe quel terme correspondant à votre projet.
2 – Changer la taxonomie des urls des « catégories projets »
Maintenant que vous avez changer le permalien des pages « projets », il reste encore à modifier les permaliens des catégories. Par défaut, Divi affiche les urls des catégories de projet comme ceci :
monsite.com/category_project/nom-categorieDans mon cas je souhaiterai afficher les catégories comme ceci :
monsite.com/categorie-produits/nom-de-la-categorieMême principe, il suffit de copier ce code dans le fichier functions.php :
add_filter( 'register_taxonomy_args', 'change_taxonomies_slug', 10, 2 );
function change_taxonomies_slug( $args, $taxonomy ) {
if ( 'project_category' === $taxonomy ) {
$args['rewrite']['slug'] = 'categorie-produits';
}
return $args;
}3 – Supprimer la catégorie dans les urls des articles.
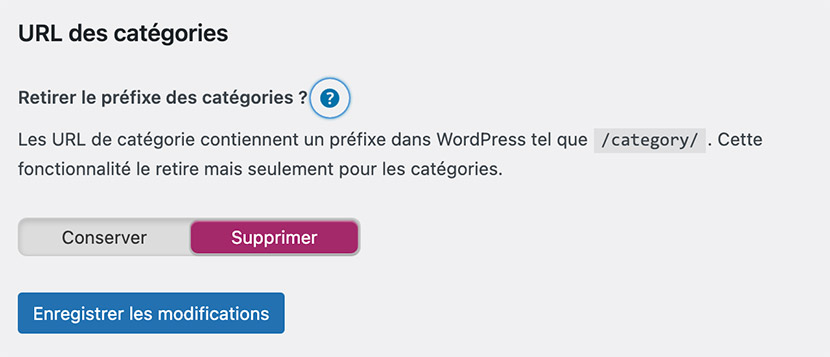
Dernières astuce cette fois-ci pour optimiser les urls des catégories des articles WordPress, vous pouvez supprimer facilement le nom /catégorie/ avec une simple option du plugin Yoast SEO.
Allez des les « Réglages SEO » du plugin puis « Taxonomies », et tout en bas de la page dans « Url des catégories » cochez l’option « supprimer le préfixe des catégories ».

Je n’ai pas trouvé la solution pour supprimer la catégorie des projets, l’option de Yoast SEO fonctionne uniquement pour les articles. Si vous avez une solution n’hésitez pas à la poster dans les commentaires ci-dessous.






0 commentaires