Les sliders ne sont pas recommandés pour tout type de projet. Aujourd’hui la plupart des webdesigner vous recommanderaient plutôt d’utiliser une image fixe en arrière-plan pour privilégier le chargement rapide de la page. Mais dans certains cas il est plus important de mettre l’accent sur le visuel pour en mettre plein la vue aux visiteur dès la première impression.
Voici comment apporter de l’impact à votre homepage avec une simple animation et sans vidéo.
Sommaire
2 – Design du slider
1 – Structure du slider
Commencez par poser la structure de votre slider en fullscreen, aussi bien sur la largeur que sur la hauteur de l’écran :
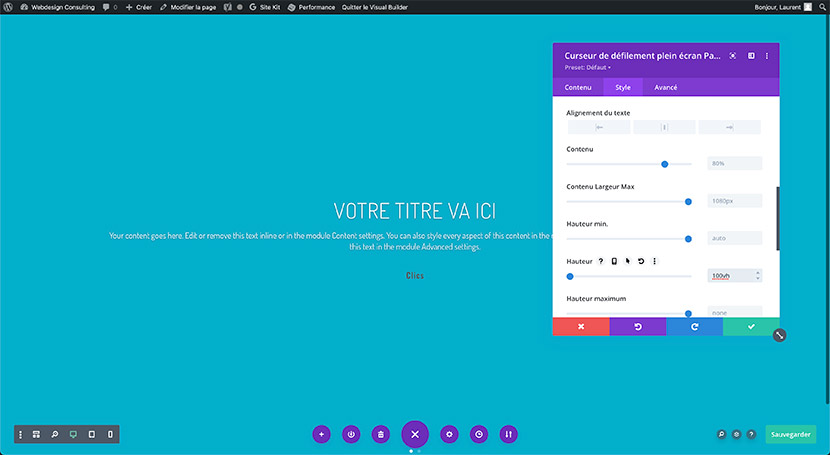
1 – Créez une section plein écran.
2 – Ajoutez un module « curseur de défilement plein écran ».
3 – Dans Style > Dimensions, définissez la hauteur sur 100vh pour qu’il occupe tout l’espace vertical de l’écran.

2 – Design du slider
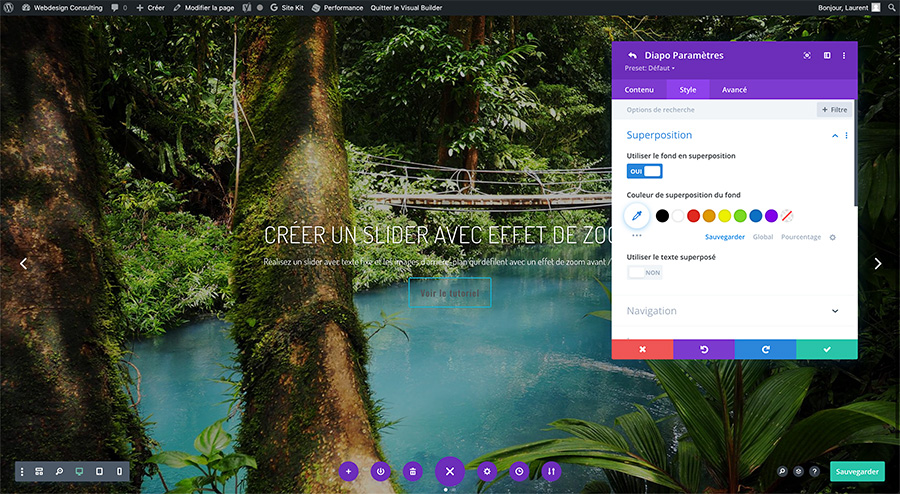
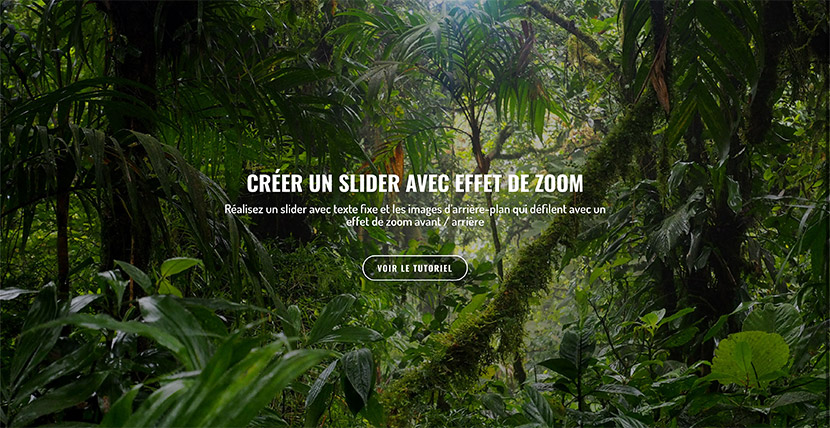
1 – Entrez dans la première diapo pour éditer le texte, l’image d’arrière plan et le bouton.
Attention à intégrer l’image en arrière-plan de la diapo et non dans la section « image et vidéo » auquel cas elle se placera à côté du texte et non derrière. Définissez la couleur d’arrière-plan en noir pour un meilleur rendu visuel lors des transitions.
2 – Editez les styles du titre, du texte et du bouton pour l’adapter à votre charte graphique et qu’il soient visibles par dessus l’image.
Pour faciliter la lecture vous pouvez cocher l’option « utiliser le fond en superposition » dans Style > Superposition.

3 – Mettez le titre en gras et en H1 si c’est le titre principal de votre page.
4 – Donnez des marges au bouton pour lui donner de l’impact.
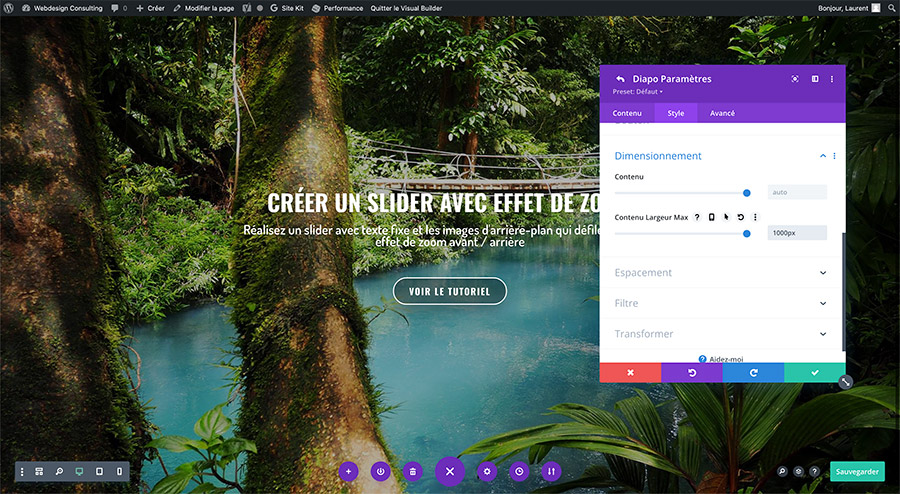
5 – Définissez une largeur maximale à 1000px pour que le texte passe sur plusieurs ligne au lieu de prendre toute la largeur de la page, cela en facilitera la lecture sur les grands écrans.

6 – Lorsque vous avez terminé la mise en forme de votre premier slider, validez-le. Vous revenez alors sur l’écran principal du module, supprimer le second slide et dupliquez le celui que vous venez de créer en cliquant sur l’icône en forme de double fenêtre à gauche du titre du slide.
7 – Changer simplement l’image d’arrière-plan du slide que vous venez de dupliquer.
8 – Recommencez cette action pour ajouter autant de slide que vous voulez, mais gardez à l’esprit que le visiteur ne va pas passer 2 min à regarder vos slides défiler, 3 ou 4 diapositives sont largement suffisant pour ne pas alourdir la page inutilement.
Vous pouvez selon vos envies, choisir de laisser les éléments de contrôles des slides pour que l’utilisateur puisse faire défiler les diapos. J’ai choisi de les désactiver pour épurer l’ensemble. Vous accédez à ces options dans « Contenu > Eléments > Afficher les flèches / Montrer les controles ».
3 – Animation des slides
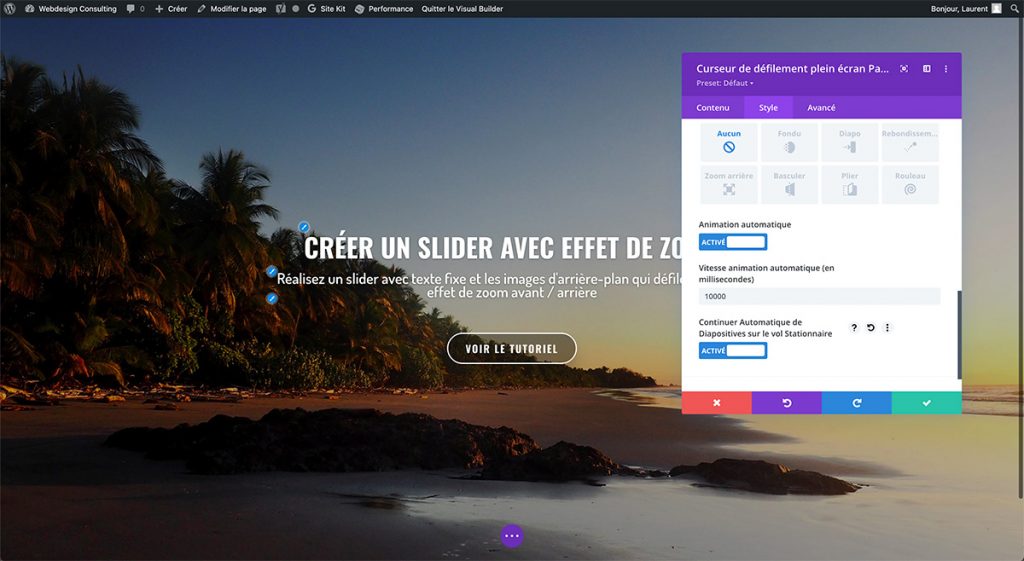
1 – Toujours dans l’onglet « Style » du module « Curseur de défilement plein écran », allez dans la section « Animation » tout en bas de la liste, puis cochez « Animation automatique » et « Continuer automatique sur le vol stationnaire » pour que les différents slides défilent automatiquement et ne se fige pas au survol de la souris. Vous pouvez également régler la vitesse de défilement des slides, je l’ai fixé à 10000 ms pour afficher chaque image un peu plus longtemps.

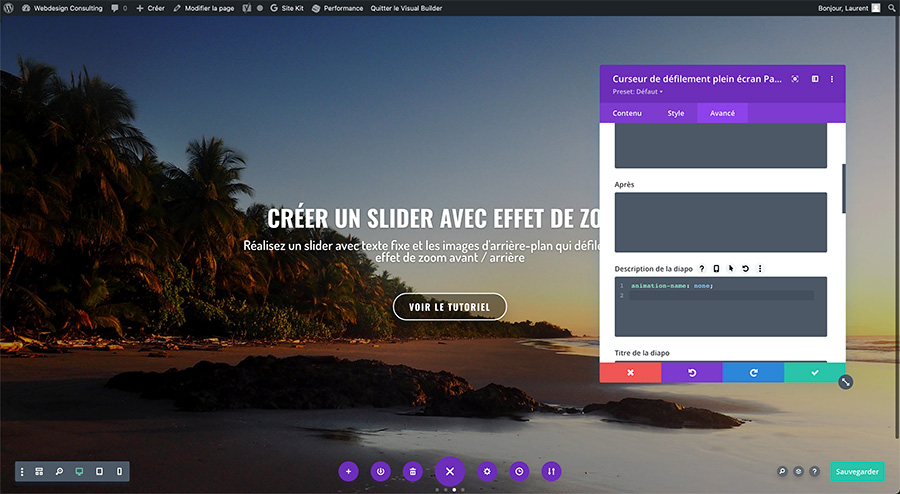
2 – Allez maintenant dans l’onglet avancé du module puis dans « Personnaliser CSS » ajouter cette ligne de code dans la section « Description de la diapo » :
animation-name: none;

Cela figera le texte de la diapo pour que seules les images soient animées en arrière-plan.
4 – Appliquer l’effet de zoom sur les diapos
A présent il ne manque plus qu’à créer l’effet de zoom qui va donner tout l’impact à votre slider.
1 – Retournez sur le back-office et dans le menu « Apparence > Personnaliser > CSS additionnel » ajoutez cette première instruction css pour appliquer l’effet de zoom au premier slide :
.et_pb_slider .et_pb_slide_0 {
background-size:cover;
background-position:center;
animation: shrink 12s infinite reverse steps(200);
}
@keyframes shrink {
0% {
background-size: 100% auto;
}
100% {
background-size: 120% auto;
}
}
Vous pouvez constater que l’effet de zoom s’applique sur votre premier slide.
Le premier slide est sélectionné par la class css « et_pb_slide_0 ». les suivants suivent l’ordre chronologique. Pour appliquer l’animation au aux diapositives suivantes il suffit donc de les ajouter dans la sélection, ce qui donne :
.et_pb_slider .et_pb_slide_0, .et_pb_slider .et_pb_slide_1, .et_pb_slider .et_pb_slide_4, .et_pb_slider .et_pb_slide_3 {
background-size:cover;
background-position:center;
animation: shrink 12s infinite reverse steps(200);
}
@keyframes shrink {
0% {
background-size: 100% auto;
}
100% {
background-size: 120% auto;
}
}Pour appliquer un effet de dezoom, il suffit de changer le type d’animation « reverse » en « normal », et inverser les valeurs de la taille du background « 100 » et « 120 », ce qui donne :
.et_pb_slider .et_pb_slide_0, .et_pb_slider .et_pb_slide_1, .et_pb_slider .et_pb_slide_4, .et_pb_slider .et_pb_slide_3 {
background-size:cover;
background-position:center;
animation: shrink 12s infinite normal steps(200);
}
@keyframes shrink {
0% {
background-size: 120% auto;
}
100% {
background-size: 100% auto;
}
}Il est donc possible d’affecter un effet différent à chaque diapositive afin d’enchaîner effet zoom / dezoom !
Voici le code final :
.et_pb_slider .et_pb_slide_0, .et_pb_slider .et_pb_slide_2 {
background-size:cover;
background-position:center;
animation: shrink 12s infinite reverse steps(200);
}
@keyframes shrink {
0% {
background-size: 100% auto;
}
100% {
background-size: 120% auto;
}
}
.et_pb_slider .et_pb_slide_1, .et_pb_slider .et_pb_slide_3 {
background-size:cover;
background-position:center; animation: shrink 12s
infinite normal steps(200);
}
@keyframes shrink {
0% {
background-size: 120% auto;
}
100% {
background-size: 100% auto;
}
}J’espère que ce petit tutoriel vous a plus et vous aidera à créer des sites aux visuels impactents. N’hésitez pas à laisser un commentaire si vous avez quelconque difficulté ou suggestions d’amélioration.







0 commentaires